SST Referrals
Can you identify which students need SST?
This scenario-based eLearning module helps new teachers learn about the SST referral process.
Audience: Grade K-5 public school educators
Responsibilities: instructional design, eLearning development, visual design
Tools used: Articulate Storyline 360, Adobe Photoshop, Adobe Premiere Pro, Adobe XD, Vyond, Mindmeister
Problem
It is common these days for new teachers to start a job without quality mentorship and training. There can be little to no onboarding experience, and teachers are often tasked with finding out information themselves.
The SST process is one of the many items teachers are expected to know. SST, which stands for Student Success Team, exists to support students who are struggling in the general education classroom. Teachers are responsible for identifying these high-risk students and completing the necessary steps to properly submit a referral.
Solution
To make information about the SST process accessible to teachers, I developed an eLearning module that trains teachers on the events leading up to a referral. This training ideally takes place at the beginning of the school year to ensure that teachers are fully equipped to support their students at all times.
Process
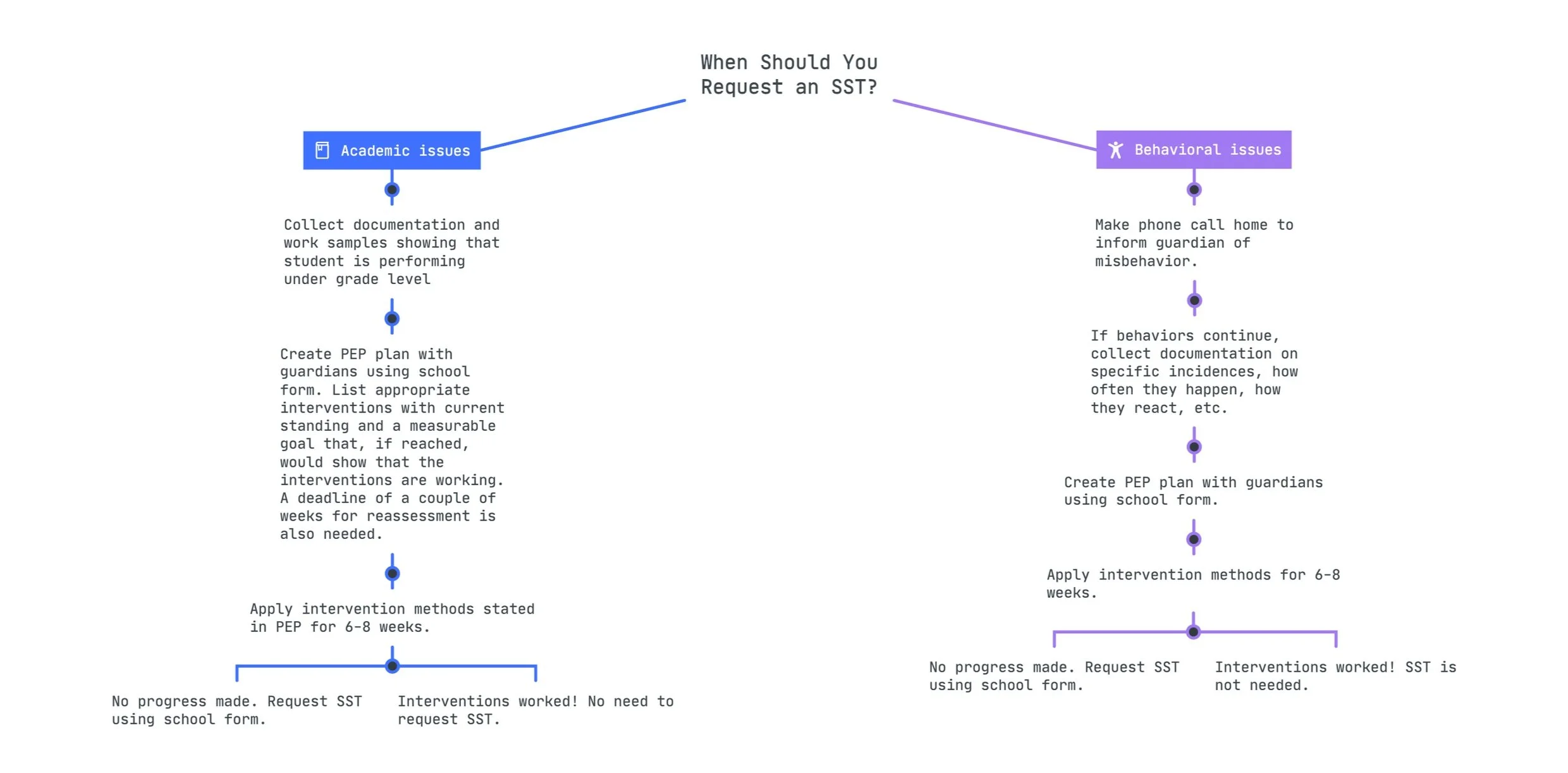
Action Map
As a former educator, I acted as the subject matter expert for this project. I used the five-step iterative design process, ADDIE, to guide my design sequence. I drew from my own experience with the SST referral process, and mapped out two scenarios that teachers are often met with: 1) A student who displays significant behavioral issues and 2) A student who is significantly underperforming in core subject areas such as reading or math.
I identified key actions and conditions that need to be met in order to submit a referral to SST. (Note: This concept training would be coupled with other learning modules to form a complete picture of the referral system. For example, this training assumes that teachers have learned about PEPs and intervention methods in a prior module.)
I then used the key actions and conditions previously identified to draft the course’s narrative.
The story begins with a review of what SST is, followed by a preview of certain training features to ensure the learner is well-supported throughout the course.
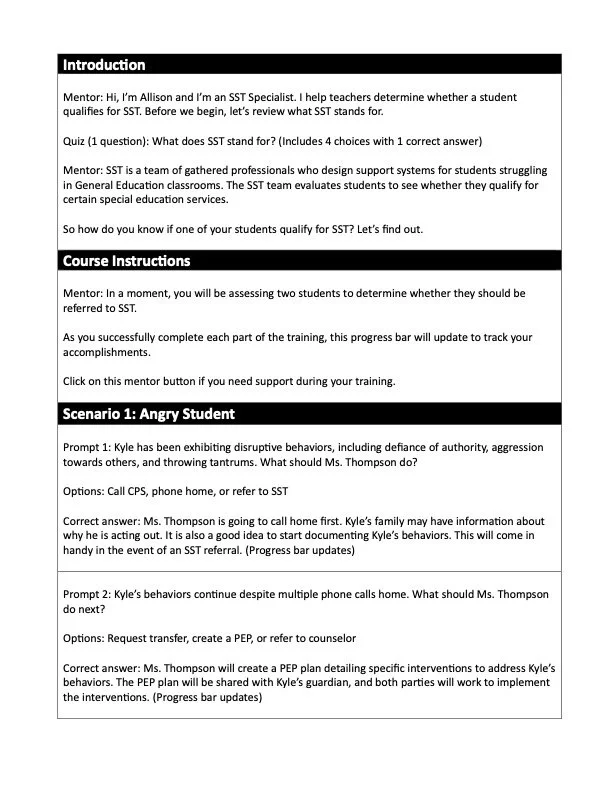
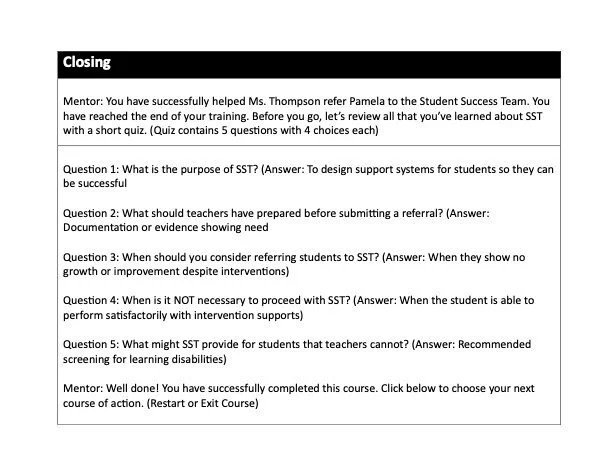
Text-based Storyboard
Guided by the SST specialist who acts as the course’s mentor, the learner must consider several prompts throughout the learning journey. Each prompt offers two negative outcomes and one positive outcome. If the incorrect choice is selected, the learner will be given feedback and encouraged to try again. If the correct choice is selected, a progress bar appears to celebrate the success and track the learner’s progress.
Once both scenarios are completed, the learner will be prompted to complete a short quiz before exiting the training. The intention is to highlight the major points of the SST referral process to cement what they’ve learned in the course.
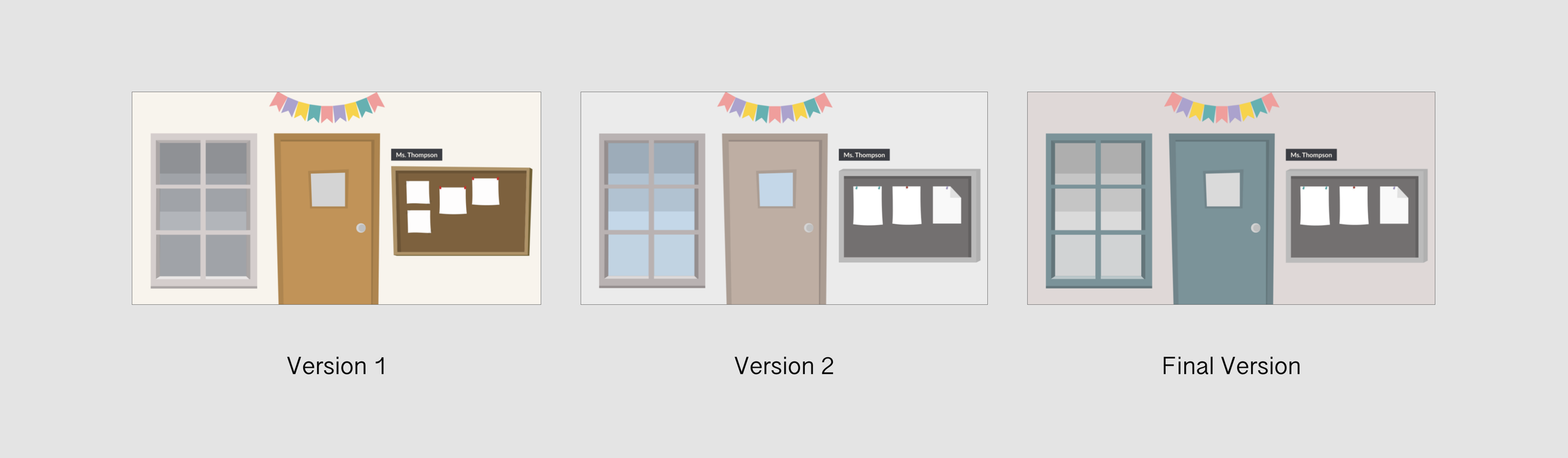
After the storyboard came the visual design. I created wireframes in Adobe XD to visualize the layouts of the slides before adding in the backgrounds, assets, and color. I primarily used customized scenes and characters from Vyond, and chose to go with rounded edges and colors to make it easy on the eyes. It took several iterations with feedback from instructional designer peers to develop the color scheme as shown below.
Visual Mock Ups
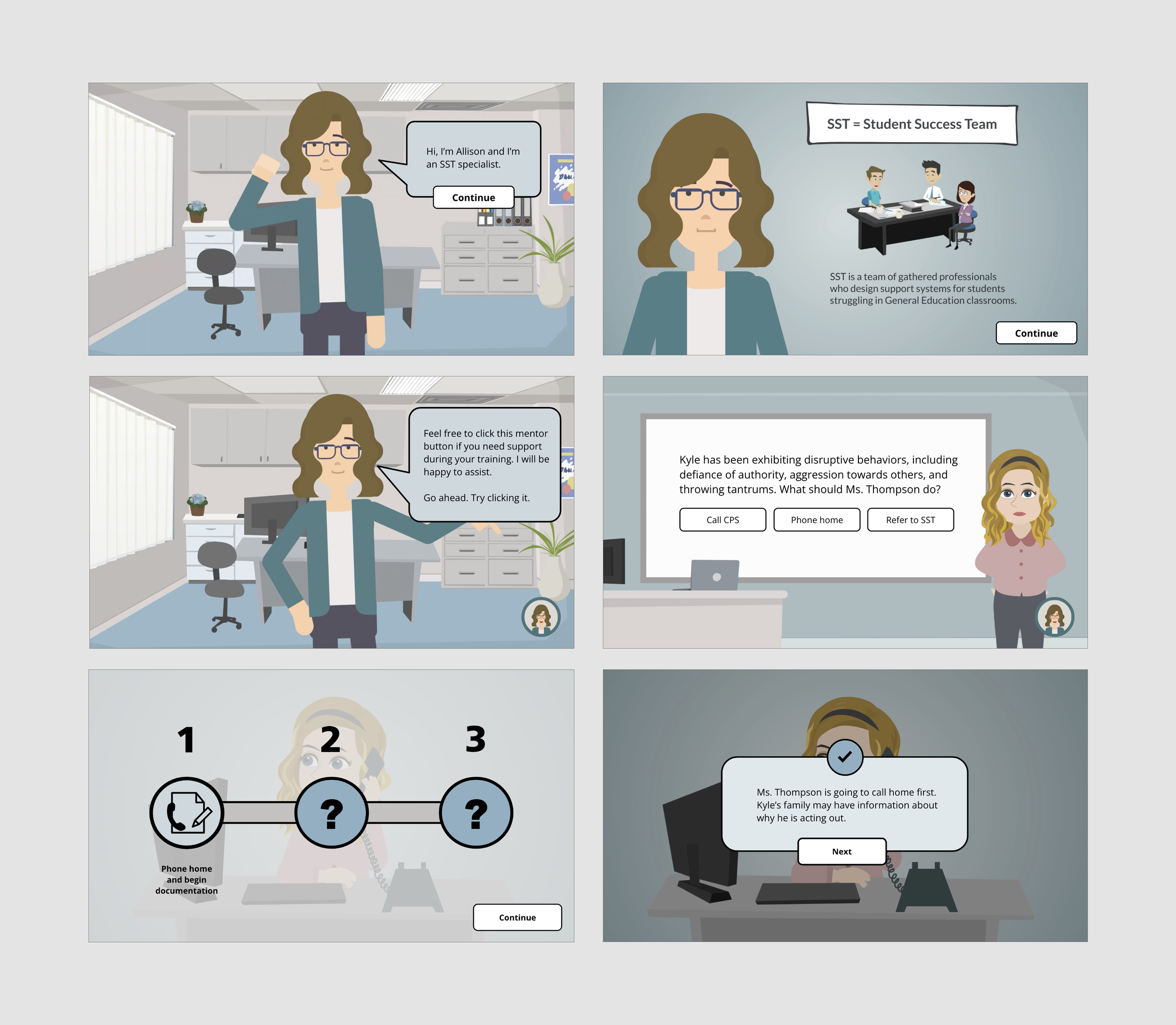
The visual mockups were then used to guide the beginning development of interactive components in Articulate Storyline 360. The prototype included the title screen, course introduction, mentor introduction, and initial prompt of the first scenario. I conducted user testing to get feedback for the functionality and feel of the prototype before moving the project into full development.
Interactive Prototype
Designing the rest of the learning experience was straightforward and efficient since most of the interactive components were completed during the prototyping phase. I used a simple float-in animation for the main text all throughout, and decided on a push transition to create movement between slides to give learners the sensation of moving backward or forward depending on their answer selection.
Finally, after finishing the course, I conducted another round of user testing to catch any usability issues and visual inconsistencies. I shared the project with my online network of teachers and the feedback I received helped bring the project to its final and polished state.
Full Development
Reflection
The reception I received for the finished product was overwhelmingly positive. Teachers who reviewed this project said they wish they had something like this when they started their jobs. They appreciated that a definition of SST was reviewed prior to starting the scenarios, and they found the mentor information to be a nice addition.
One important realization from doing this project is that, sometimes, not everything will go as planned. For example, the introduction was originally designed as a video segment with voiceover instead of a set of interactive slides. As it turns out, letting a video play itself all the way through makes the learner extremely passive. It was more engaging to have them click through each chunk of text in order to progress. Doing so increases the probability of learners reading the information and lessening the chances of tuning out.
Original introduction
Overall, this project was extremely rewarding and beneficial in helping me expand my instructional design skills. I was able to integrate my video editing skills and what I know about UX design to make the learning experience more dynamic and user friendly.
In the future, if I were to add improvements, I would focus on studying gamification, and in particular, negative consequences to see if it would reduce mindless clicking. Perhaps limiting the number of chances learners have to get a question right would incentivize them to think critically and carefully before making a selection.